Gran Formato
Gran Formato
Podemos crear productos como por ejemplo: Posters sin enmarcar, Impresiones enmarcadas, Impresiones sobre objetos planos con un canto de color (cartón pluma, impresión sobre maderas, etc.),impresiones sobre metacrilatos o materiales semi- translúcidos.
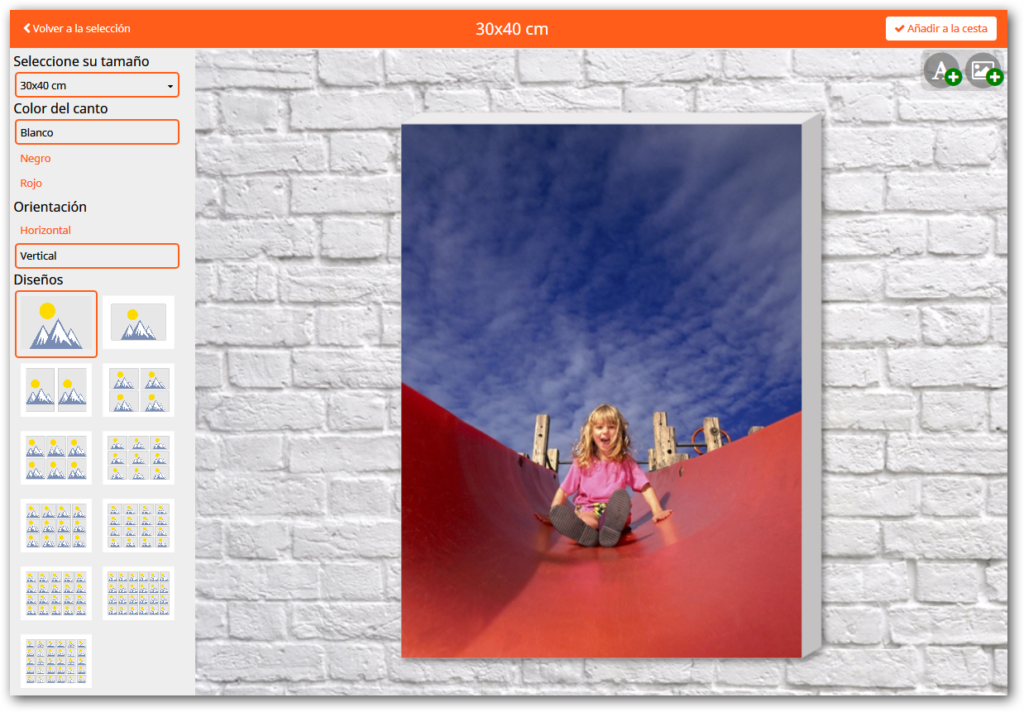
Se pueden configurar la representación visual de distintos acabados y la característica de este editor es que muestra en pantalla con efecto de perspectiva el efecto configurado en cada producto.

Creación de productos
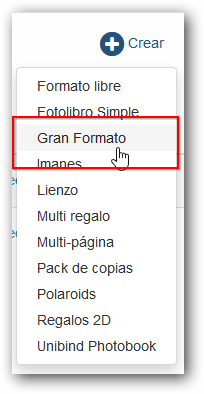
Para dar de alta nuevos productos pulsaremos el botón Crear y seleccionaremos el editor “Gran Formato”


Modelo de precios
Este editor solo permite utilizar el precio por unidad.

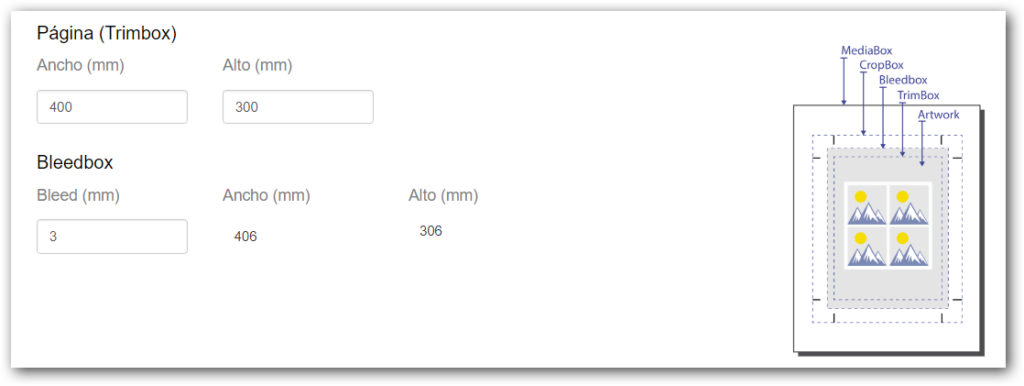
Página (Trimbox) / Bleedbox
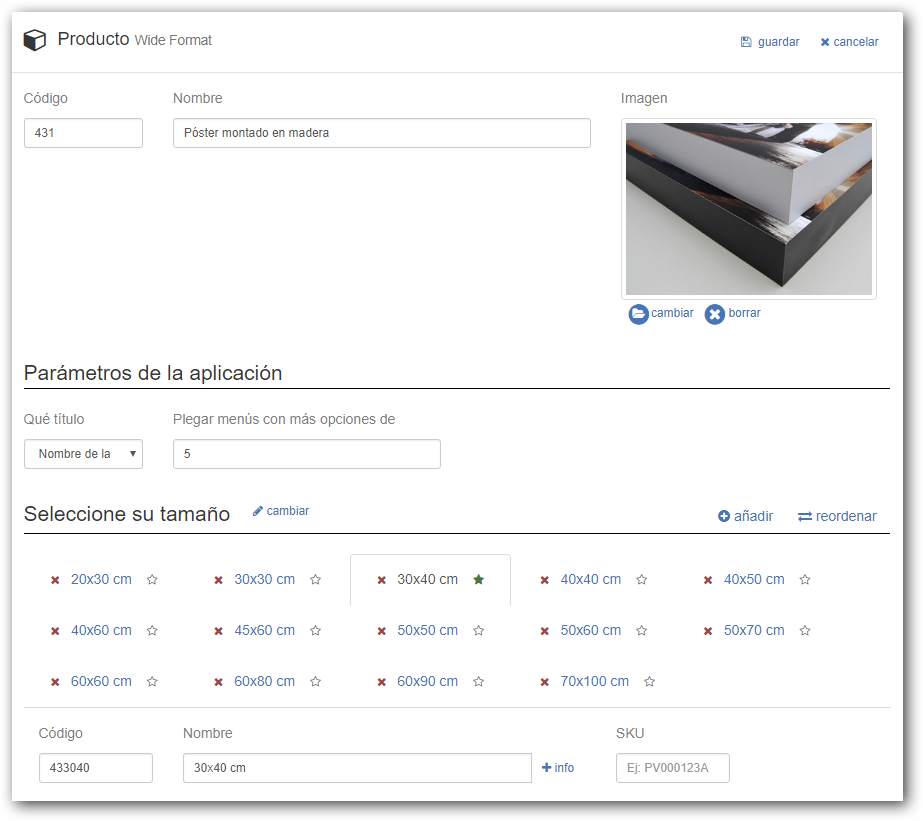
En este apartado deberemos de configurar las dimensiones, en milímetros, de cada variante del producto.
En el apartado trimbox configuraremos la dimensiones de la página final una vez impresa y guillotinada: Es lo que “se entregará” al cliente final.

Si fuera necesario en el apartado Bleedbox podemos configurar el bleed en mm (márgenes de corte) y se calcula el ancho y el alto del tamaño final de la página antes de ser guillotinada.
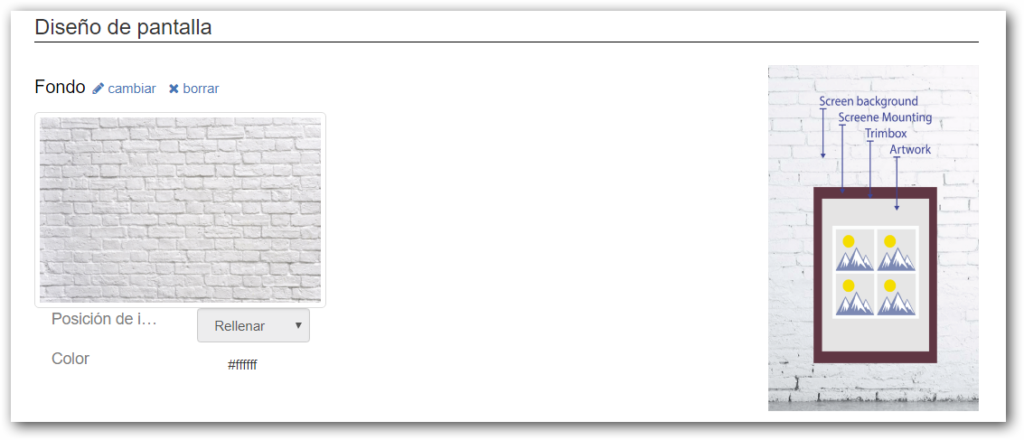
Diseño de pantalla
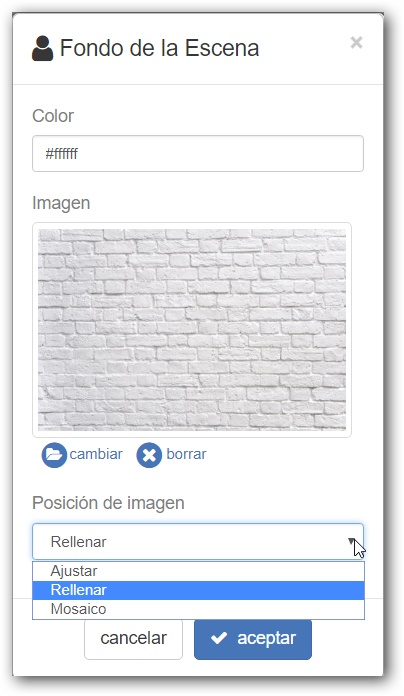
Podemos configurar un fondo de pantalla para hacer lo más realista posible la representación visual del producto en el editor. Permite configurar un color plano o una imagen.
Si no se selecciona nada, el sistema utiliza por defecto una trama fina como fondo de pantalla.


Si se selecciona una imagen se puede indicar si la imagen se ajusta, rellena, o repite como fondo en el editor.
Esta imagen puedes ser JPG o PNG , sólo es representativa en pantalla por lo que no debe de ser una imagen pesada, se recomienda utilizar imágenes con fondos lisos a 72 dpi.

Mounting (soporte)
Es la opción que permite seleccionar el tipo de soporte o acabado que queremos representar en pantalla.
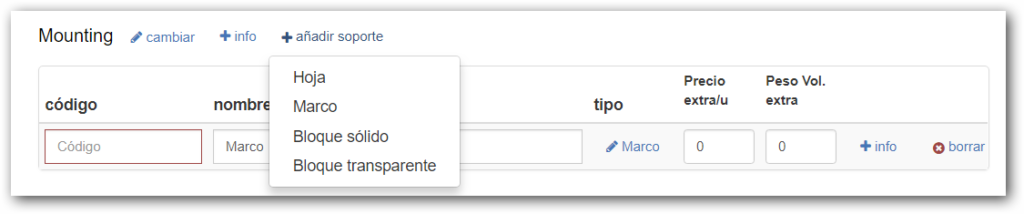
Podemos modificar esta palabra por la que queramos , poner información adicional y añadir distintos tipos de soporte.
El editor permite configurar 4 tipos de soporte distintos, Hoja, Marco, Bloque sólido y bloque transparente.

Cada opción de soporte puede tener precios distintos y cada una de ella tiene configuraciones diferentes.
Hoja
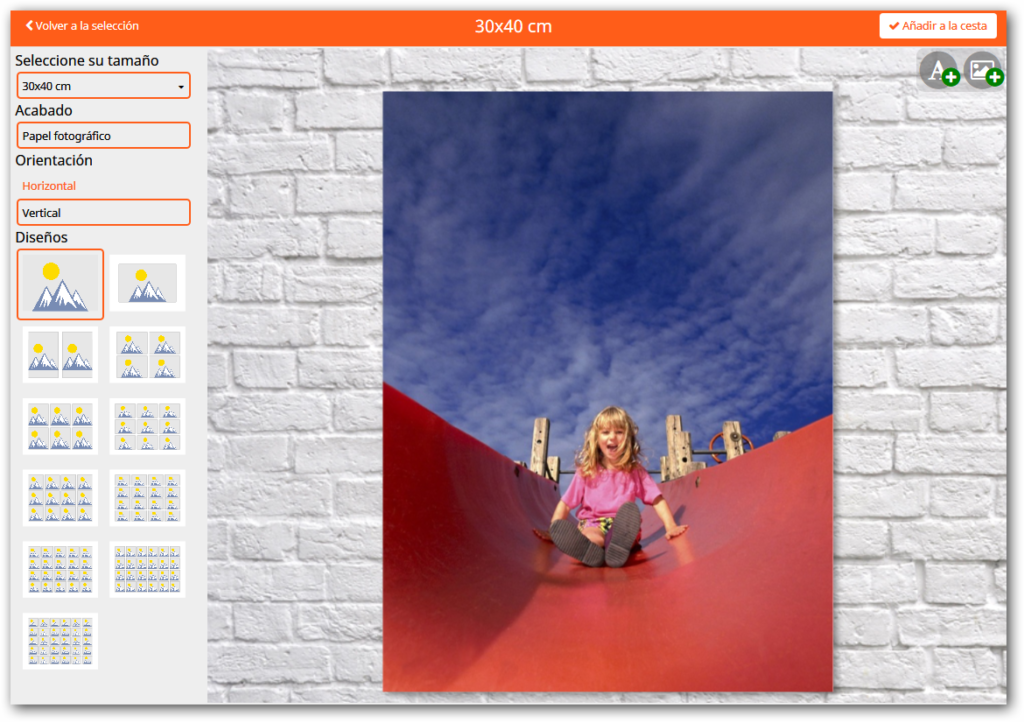
Se utiliza para representar un poster o collage sin ningún tipo de soporte. No tiene ninguna configuración adicional.
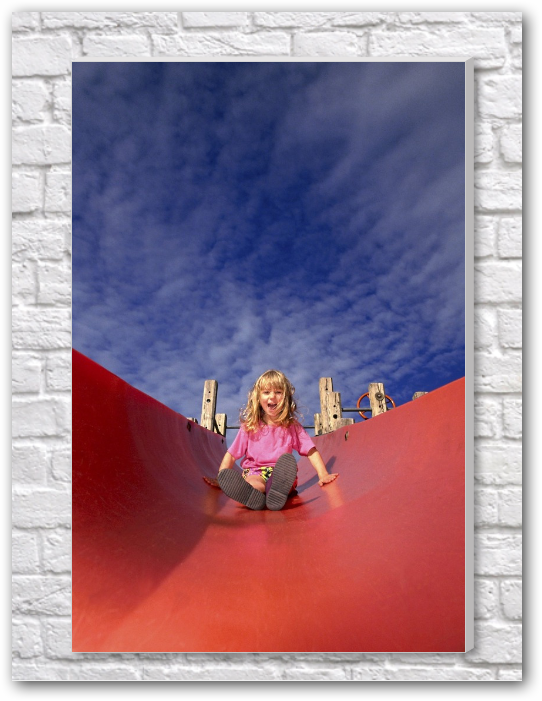
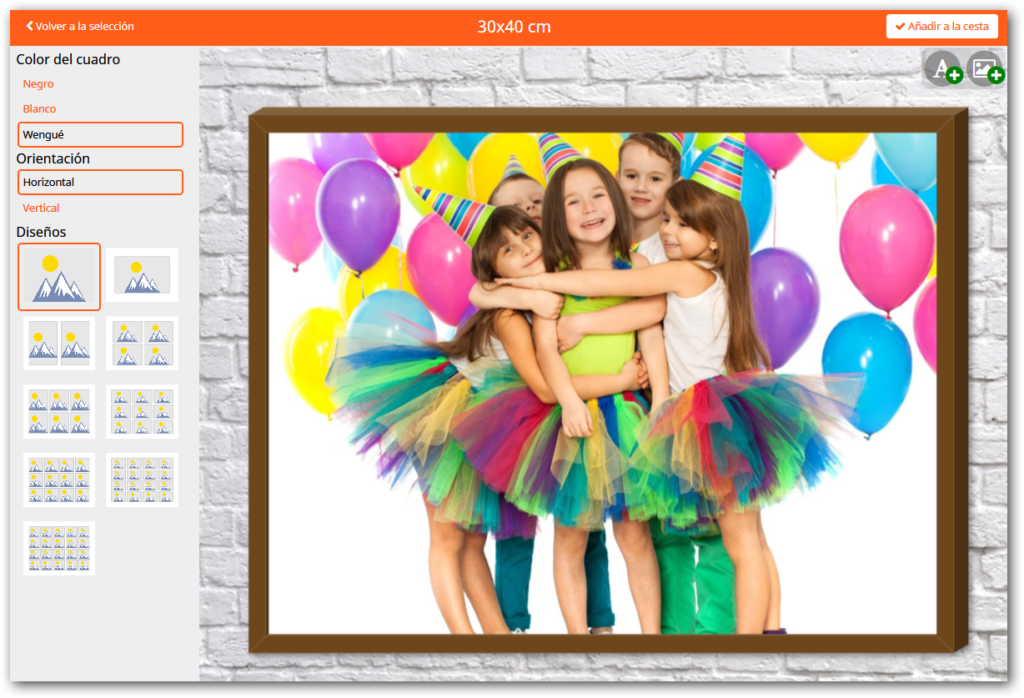
La representación visual muestra la imagen del cliente sobre el fondo de pantalla y con una pequeña sombra lateral.

Marco
Se utiliza para representar productos que van enmarcados en cuadros, marcos de madera, marcos con perfil de aluminio, etc.

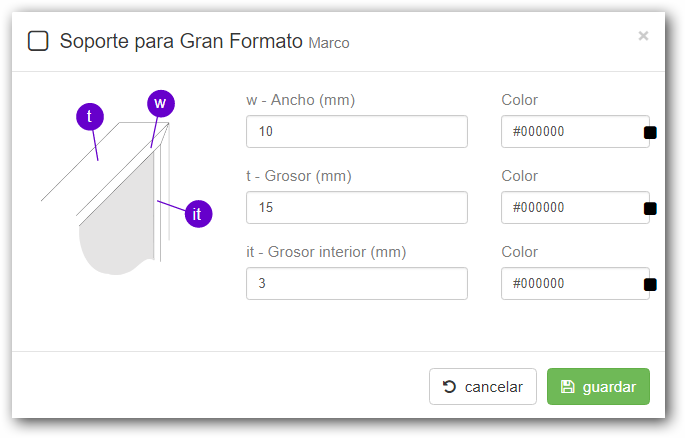
Al añadir este tipo de soporte deberemos de configurar distintos valores para representar en pantalla.
Podremos configurar el ancho frontal , el grosor del canto y el interior además de poder seleccionar el color de cada valor.


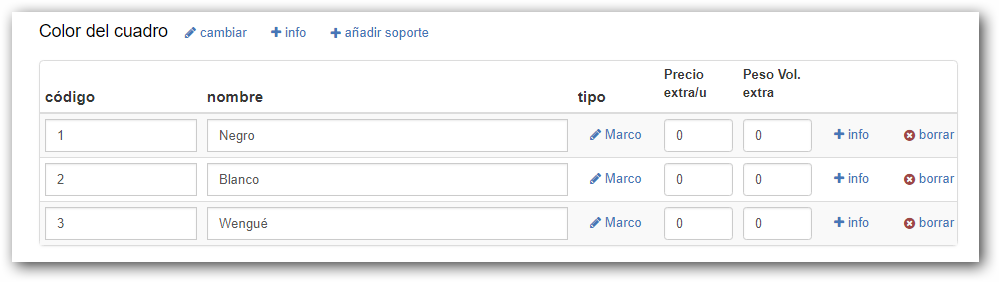
Podemos añadir distintos soporte de tipo marco para representar distintos colores del cuadro y que el cliente pueda seleccionar uno de ellos.


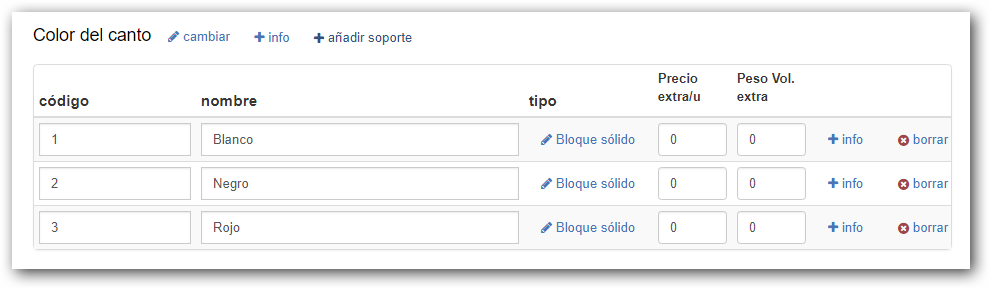
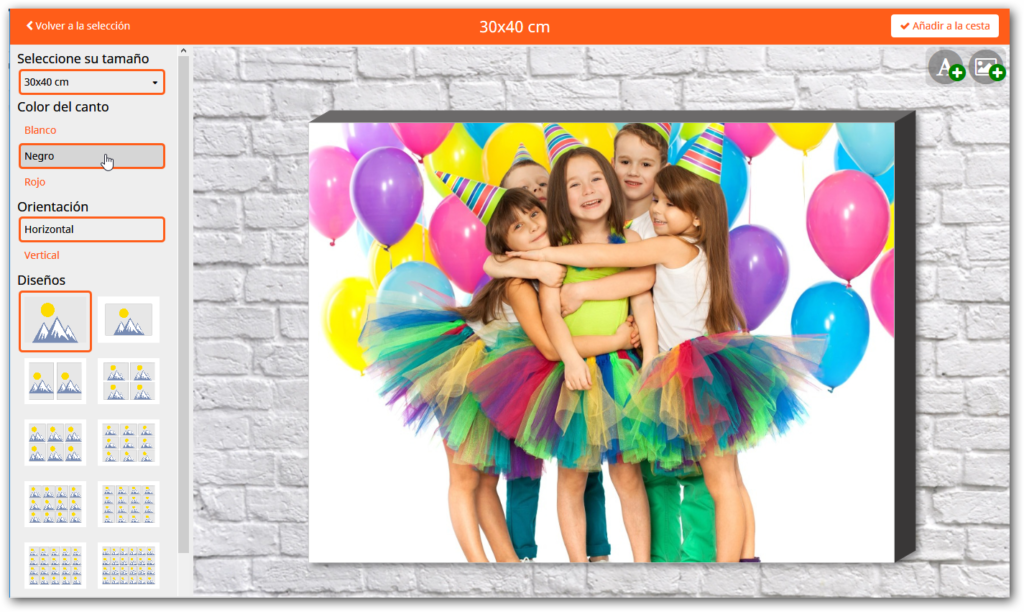
Bloque sólido
Este tipo de soporte se utiliza para representar productos que van impresos sobre un material con canto de color, por ejemplo fotos montadas en Foam (cartón pluma), paneles de madera, montadas sobre aluminio, etc.

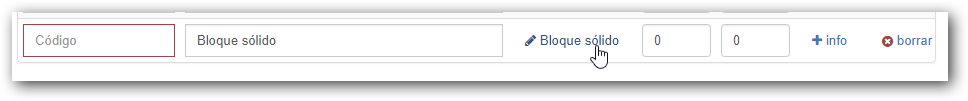
Al añadir este tipo de soporte deberemos de configurar el grosor del canto y el color para representar en pantalla.


Por ejemplo ,podemos añadir distintos soporte de este tipo, para representar distintos colores de cantos y que el cliente pueda seleccionar uno de ellos.


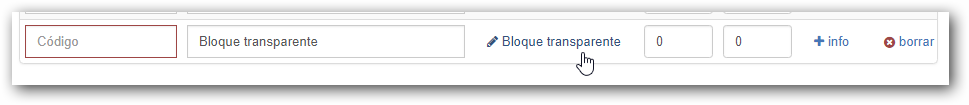
Bloque transparente
Utilizaremos este tipo de soporte para representar productos que van montados sobre superficies translúcidas como por ejemplo metacrilatos.

Al añadir este tipo de soporte deberemos de configurar el grosor para representar en pantalla.


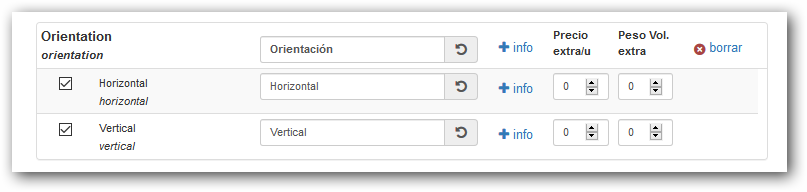
Opción Orientation
Permite configurar el producto para que el cliente seleccione la orientación horizontal o vertical del diseño.