Editor de MultiRegalo
Editor orientado para la personalización de cualquier tipo de producto.
También permite crear productos con más de un componente (productos personalizados con más de una cara o elemento), por ejemplo, camiseta imprimible por dos caras, cojín personalizable de dos caras, felicitaciones impresas a doble cara con diferentes diseños.
Cada componente o parte del producto, pueden tener distinto tamaño por lo que es posible ofrecer un producto combinado donde se ofrecen distintos productos personalizados, por ejemplo un cojín y una manta.
Creación de productos
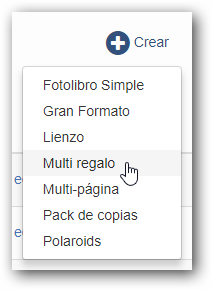
Para dar de alta un nuevo producto pulsaremos el botón Crear y seleccionaremos el editor “Multi Regalo”

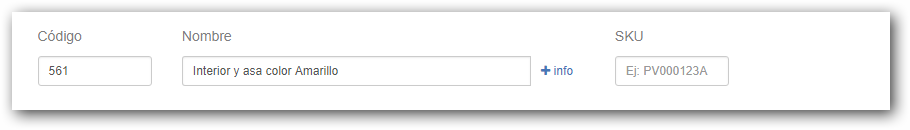
Nombre y código de producto
Al dar de alta un producto este debe tener un código de producto, un nombre del producto y como mínimo una variante.
El código de producto es el que posteriormente utilizaremos para vincular nuestro producto en nuestra Web o en el sistema multkiosk / Webkiosk / printspot.
El sistema permite añadir más variantes al producto, por ejemplo tamaños,que pueden tener distintas características unas de otras.
Imagen del producto
Para la representación de los iconos del producto en Multikiosk o Webkiosk se aconseja utilizar imágenes de 400×400 pixeles a 96 dpi en formato PNG o JPG.
Variantes del producto
El sistema permite añadir más variantes al producto que pueden tener distintas características unas de otras.
En cada variante tendremos que configurar todas las características del producto, códigos de producción, nombre, tamaños etc.
Podemos personalizar el texto del campo Variants con un nombre que sea más descriptivo para el cliente,, este nombre se mostrará en pantalla para ofrecer las distintas variantes.
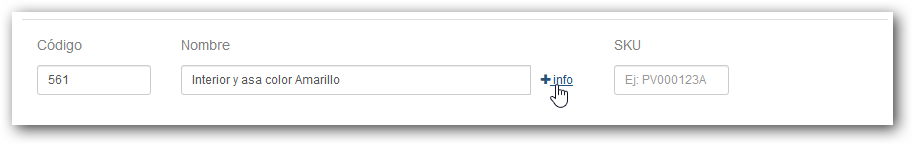
El campo SKU permite personalizar cada variante con un código alfanumérico que se puede utilizar como código de facturación.

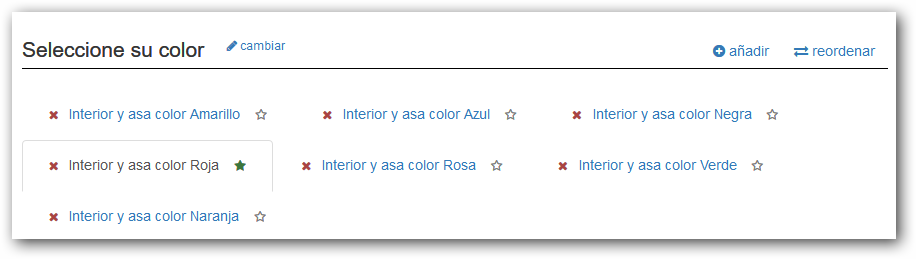
Por ejemplo, podemos crear un producto que llamaremos “Taza cerámica con interior y asa en color”, y añadir distintas variantes que vamos a llamar “Seleccione su color”, que podrían ser los distintos colores que queremos ofrecer para este producto,cada variante puede tener distinto tamaño y distintos precios.
A través de la opción “Reordenar” podemos organizar la posición en que queremos mostrar las variantes en el editor, moviendo arriba o abajo las distintas variantes.
Variante por defecto “favorita”
En la pestaña de las variantes puede marcarse 1 de ellas como “por defecto” (o “favorita”).
Para ello debe hacerse click en el símbolo de “estrella” que aparece a la derecha del nombre de la variante.

Al editar el producto, se le mostrará al cliente la variante marcada como primera opción seleccionable.
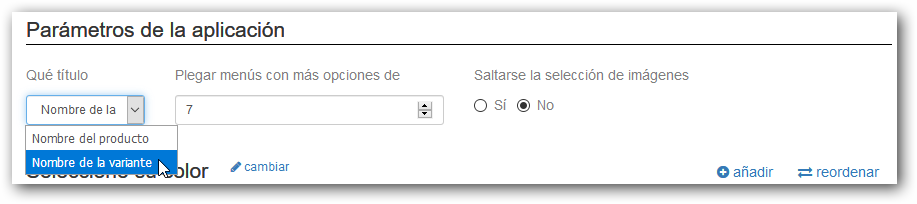
Parámetros de la aplicación
Qué título
En este apartado podemos configurar el modo en que se mostrará en la barra del editor el título del producto, podemos seleccionar el nombre del producto o bien el nombre de la variante.
Si vamos a utilizar distintas variantes se aconseja utilizar el nombre de la variante como título.
El nombre de la variante seleccionada por el cliente aparecerá como título en la barra del editor.

Plegar menús con más opciones de
Se puede configurar también el número a partir del cual el menú de opciones en el editor se “pliega” y pasa a funcionar como una ventana de selección emergente para que no aparezcan todas las variantes configuradas en el producto.
Por defecto está a 5 por lo tanto si el producto tiene más de 5 variantes solamente se mostrará uno en el editor como una ventana de selección emergente.
Al pulsar sobre la opción desplegable se le mostrarán al cliente todas las opciones disponibles del producto.
Saltarse la selección de imágenes
En este apartado podemos configurar el producto para permitir iniciar la edición del producto sin pasar primero por la pantalla de selección de imágenes.
La idea es que el cliente acceda directamente al editor y pueda seleccionar uno de los diseños antes de seleccionar las imágenes.
Esta opción permite ofrecer productos con diseño donde no es necesario que el cliente tenga que añadir una imagen.
Opción +info
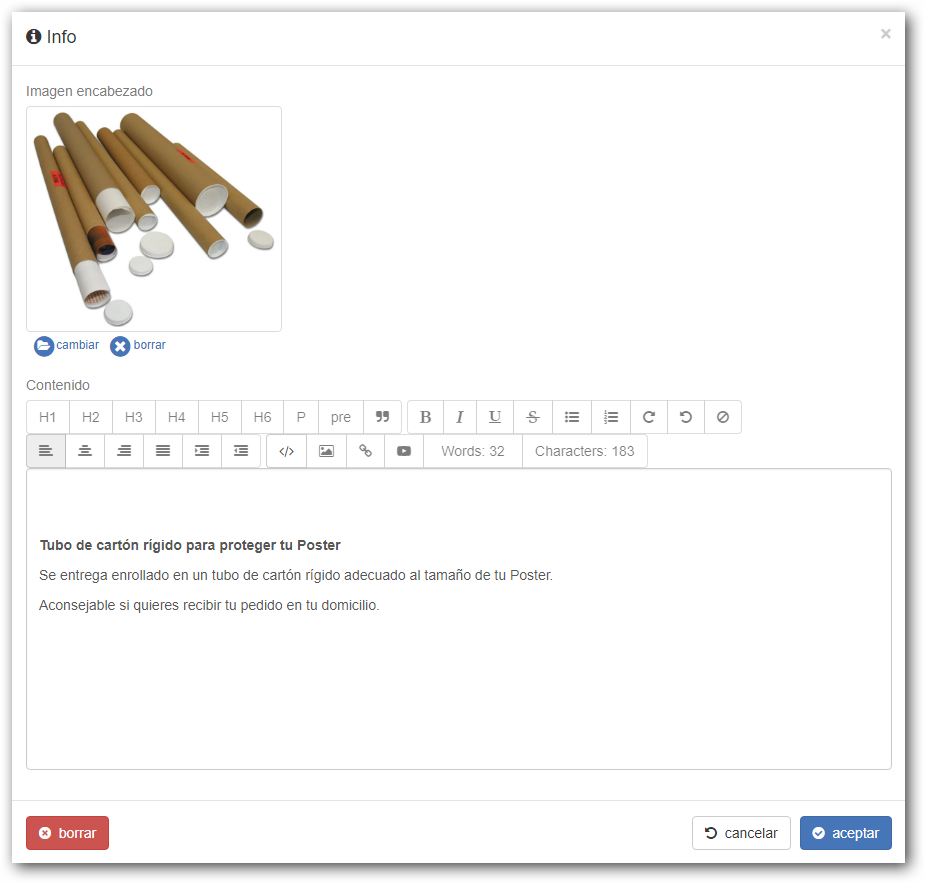
A través de la opción “+info” ,que nos aparece en distintos apartados, podremos añadir información adicional para dar al cliente la máxima información del producto.

Al pulsar sobre +info nos aparecerá una pantalla que nos permite personalizar con una imagen y añadir textos descriptivos para ofrecer la máxima información del producto.

En el producto que hayamos seleccionado añadir la información adicional, el editor mostrará un icono con una “i“ de información que el cliente puede seleccionar para ver los detalles.
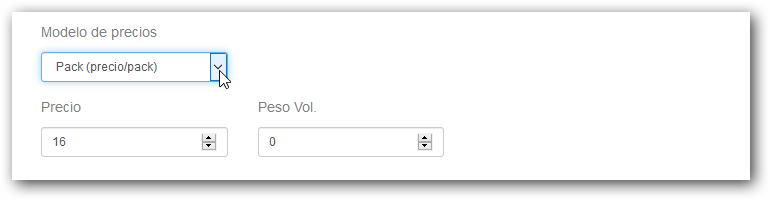
Modelo de precios
Este editor solo permite utilizar un precio fijo por cada unidad.

Componentes
Cada variante del producto debe de tener al menos un componente.
Según el producto podemos utilizar más de un componente (productos personalizados con más de una cara o elemento), por ejemplo, camiseta imprimible por dos caras, cojín personalizable de dos caras.
Cada componente o parte del producto, pueden tener distinto tamaño por lo que es posible ofrecer un producto combinado donde se ofrecen distintos productos personalizados, por ejemplo un cojín y una manta.
Podemos cambiar la palabra components por alguna palabra más acorde con nuestro producto.
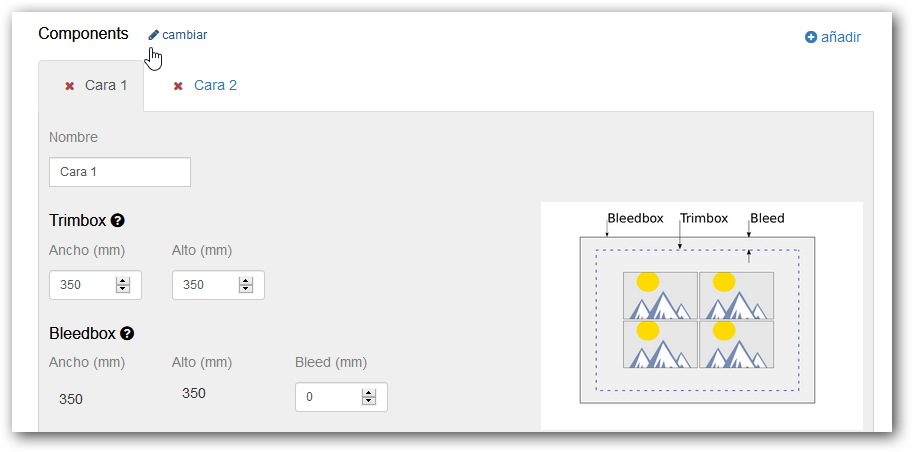
A cada componente tendremos que darle un nombre y configurar su tamaño en milímetros.
En el apartado trimbox configuraremos la dimensiones de la página final una vez impresa y guillotinada,es lo que “se entregará” al cliente final
Si fuera necesario en el apartado Bleedbox podemos configurar el bleed en mm (márgenes de corte), y en pantalla se calcula el ancho y el alto del tamaño final del producto antes de ser guillotinado.
El cliente final siempre verá si su imagen quedará cortada tal como quedará el diseño una vez cortado

Diseño de pantalla
Este editor permite utilizar elementos gráficos que pueden combinar imágenes o decorados para representar en pantalla nuestro producto, y que ayudan al cliente final a ver cómo puede quedar el producto final cuando lo está editando.
Esta representación es visual y las imágenes utilizadas como decorados no se utilizaran para imprimir.
El sistema permite personalizar un fondo de escena y un diseño de la escena para la representación de nuestro producto.
Fondo de la escena
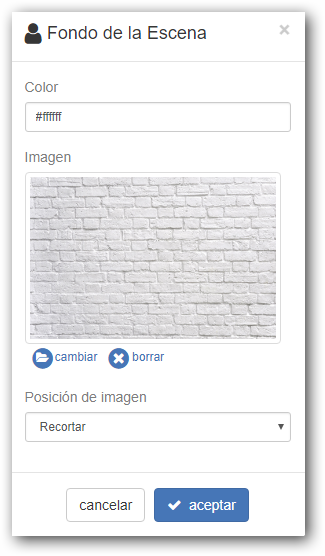
Podemos configurar un fondo de pantalla, permite configurar un color plano o una imagen.
Si no se selecciona nada, el sistema utiliza por defecto una trama fina como fondo de la escena.

Si se selecciona una imagen se puede indicar si la imagen se ajusta, rellena, o repite como fondo en el editor.
Esta imagen puedes ser JPG o PNG , sólo es representativa en pantalla por lo que no debe de ser una imagen pesada, se recomienda utilizar una imagen con fondo liso a 72 dpi.

El fondo de escena está pensado para llenar todo el área del editor con independencia del tamaño del diseño de escena del producto.
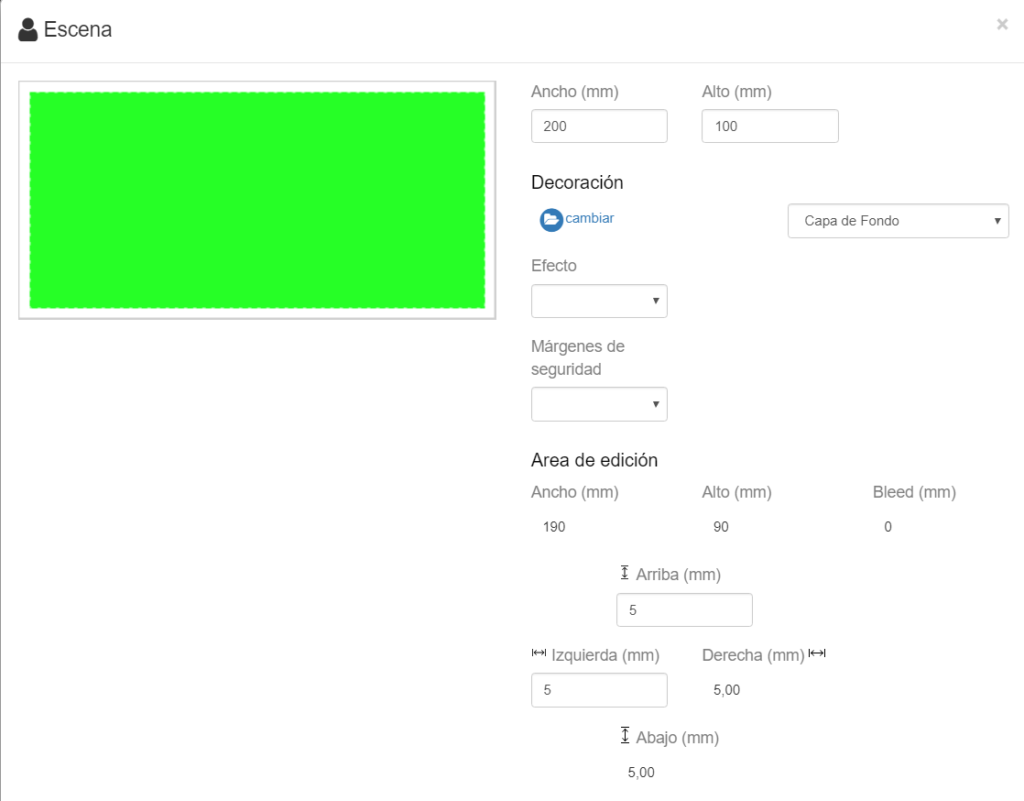
Diseño de la escena
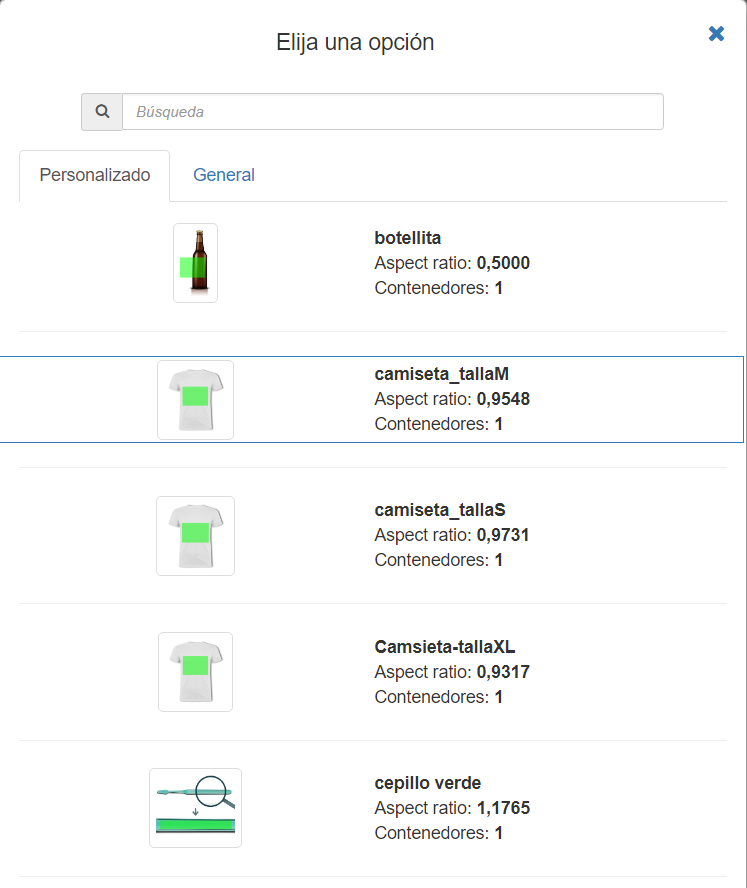
El diseño de escena se utiliza para hacer una representación, lo más realista posible, de nuestro producto en pantalla.
Aunque no es obligado el uso de ninguna imagen para la escena del producto que vayamos a configurar, se recomienda utilizarla para que el cliente final pueda ver en pantalla como puede quedar el producto seleccionado cuando lo está editando con sus imágenes.
Para aquellos productos donde la representación del mismo sean los propios diseños a imprimir, por ejemplo tarjetas de felicitación, postales, calendario de un cara etc., no es necesario utilizar una imagen como diseño de la escena.


En el diseño de escena se muestra un área de color verde, proporcional al tamaño de producto configurado, que el sistema utiliza para detectar el área dentro del producto donde se mostrará el diseño a imprimir que el cliente puede editar.
Cuando el usuario edita el producto, el editor elimina este área verde y la substituye por el diseño imprimible elegido por el cliente.
Para la representación del producto se pueden utilizar imágenes en formato PNG con un hueco transparente, este hueco puede tener la forma que se necesite (llavero redondo, cojín con forma de corazón, etc..) y debe tener las medidas proporcionales del producto final.
Al añadir este PNG como diseño de escena el sistema detectará el hueco transparente para colocar directamente el área verde donde se ubicara los diseños que se imprimen.
En aquellos productos donde el área del diseño puede ubicarse por encima de la imagen, como por ejemplo en una camiseta o un cojín, no es necesario que utilizar un PNG con el hueco transparente.
En el momento de empezar un nuevo diseño el sistema permite “importar” o “crear”
Importar
Con esta opción se importan el material gráfico que se ha administrado en el apartado de Materiales.
Esto permite mostrar el producto de una forma más realista.

Crear
Al crear un diseño de escena mostrará un nuevo menú donde se puede crear esta Escena para este producto determinado, sin tener que administrar el producto a través del banco de imágenes del apartado Materiales.

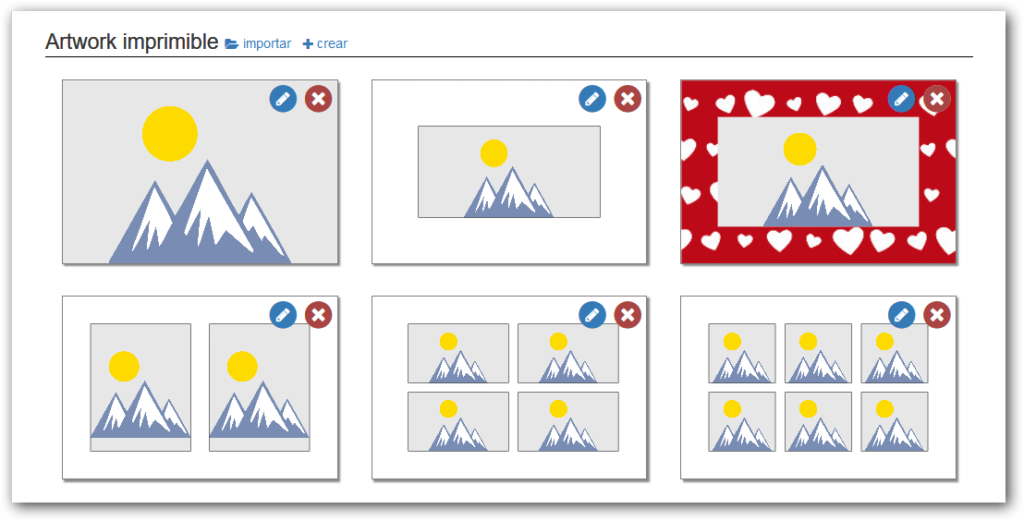
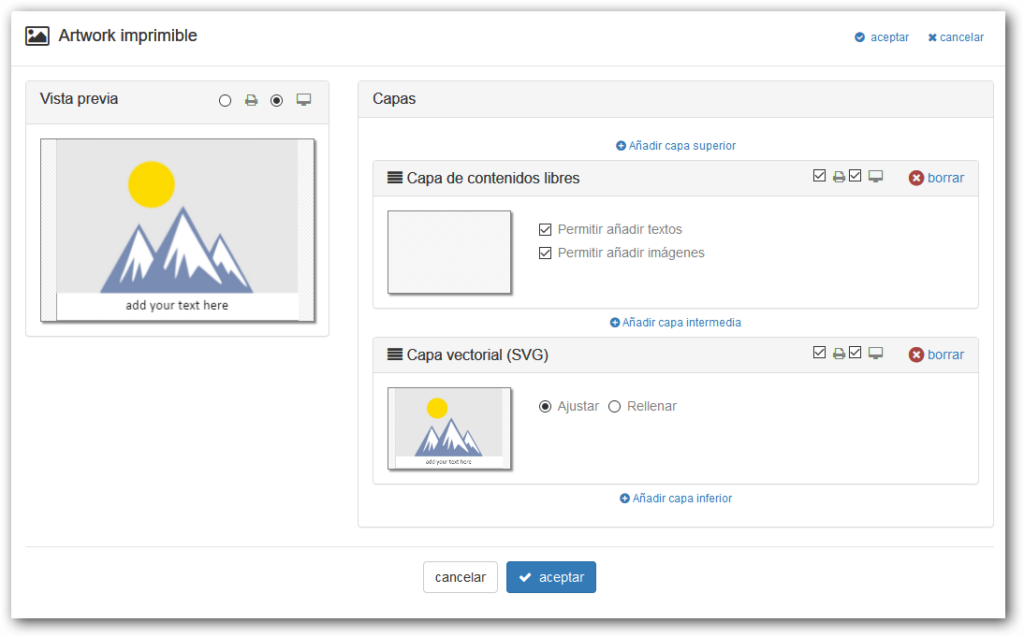
Artwork imprimible (diseños imprimibles)
En este apartado podemos crear tantos distintos diseños como queramos ofrecer en la variante del producto,para que el cliente pueda seleccionar, editar sus imágenes, y que finalmente recibiremos con el pedido para imprimir.
Ofrece la posibilidad de crear diseños parametrizados, tipo collage, basados en filas y columnas o bien importar diseños preparados en formato SVG, que habremos subido previamente en la carpeta Materiales del backoffice.

La creación de los artworks (diseños) imprimibles está basado en el concepto de capas.
Para crear un nuevo artwork podemos utilizar los botones “Importar” y “Crear” en la sección “Artwork imprimible” de cada variante.
Crear
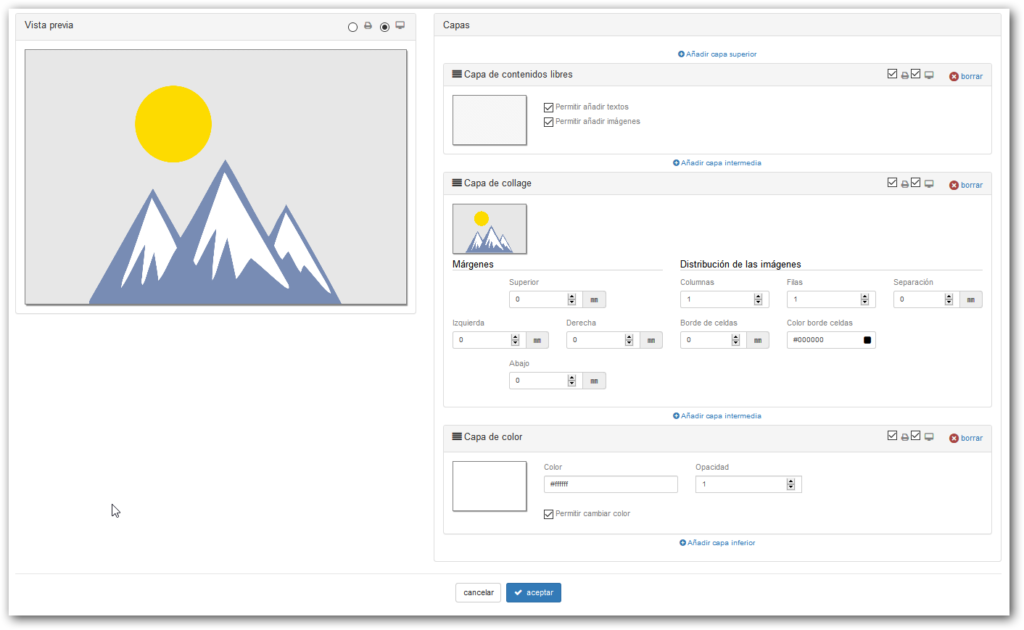
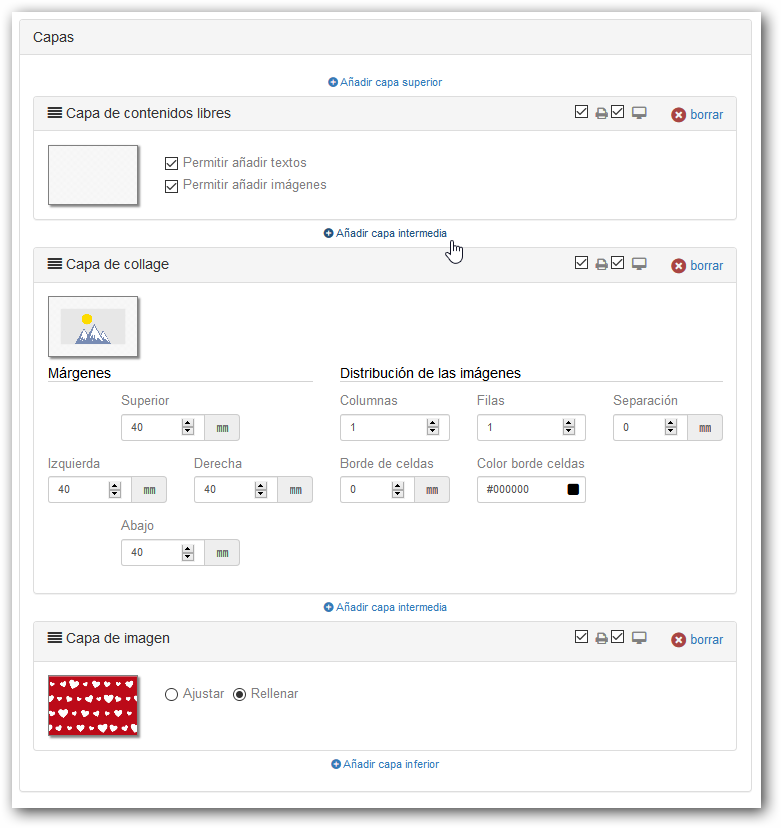
Si seleccionamos “Crear” el diseño inicial tiene 3 capas, arriba la capa de contenidos Libres, una capa intermedia de tipo Collage y una capa inferior de tipo Color.

Hay ciertas restricciones en los diseños basados en capas:
- Como mínimo el diseño tiene que tener una capa
- Solo puede haber 1 capa de “Contenidos libres”.
- Solo puede haber 1 capa de tipo “Collage” o de tipo “Vectorial SVG”
La capa de “Contenidos libres” no puede estar por debajo de la capa de “Collage” o “Diseño SVG”.
Al crear un nuevo diseño, el editor se organiza en pantalla en dos columnas:
- Vista previa: Ofrece un selector para ver qué diseño se mostrará en pantalla y qué diseño se enviará a impresora.
- Lista con todas las capas del diseño

Capas del diseño
Las capas se muestran de arriba (la superior) a abajo (la inferior).Encima y debajo de cada capa se muestra un botón para añadir una nueva capa en esa posición.

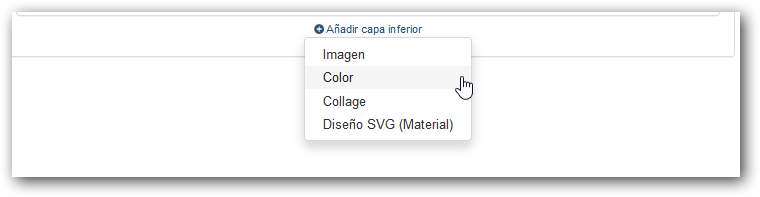
Al apretar uno de estos botones, se mostrará un menú con las posibles capas que se pueden añadir.

En cada capa se muestra una barra con el título del tipo de capa, un icono de impresora y uno de pantalla.

- Icono Impresora: Si está marcado, la capa se imprimirá
- Icono Pantalla: Si está marcado, la capa se mostrará en pantalla en el editor.
- Borrar: Permite borrar la capa.Si solo hay 1 capa en el diseño, no se muestra el botón “Borrar”
Los distintos tipos de capa disponibles son:
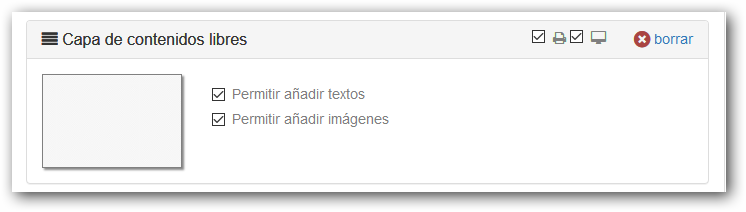
Capa de Contenidos Libres
Capa en la que el usuario final introduce contenidos libremente, textos e imágenes.
- Solo podemos tener una capa de contenido libre en el diseño.
- Esta capa siempre tiene marcadas las opciones de impresora y pantalla.
- La capa “Contenidos libres” no puede estar por debajo de la capa de “Collage” o “Diseño SVG”.
- Puede indicarse qué elementos permitimos añadir el usuario (Textos y/o Imágenes).

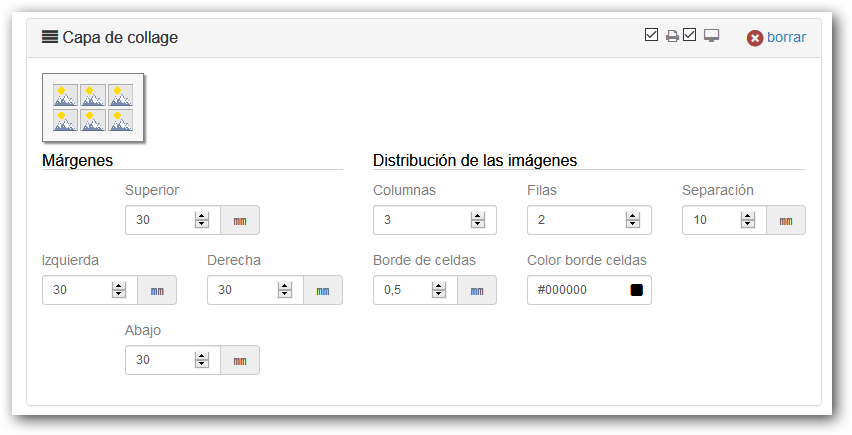
Capa de Collage
Capa de diseño parametrizado donde la distribución de las imágenes está basada en filas y columnas.
- Solo podemos añadir una capa tipo “collage” en el diseño.
- Esta capa siempre tiene marcadas las opciones de impresora y pantalla.
- Permite indicar los márgenes de las imágenes respecto al fondo, la separación entre celdas, el grosor y color del borde de las celdas.

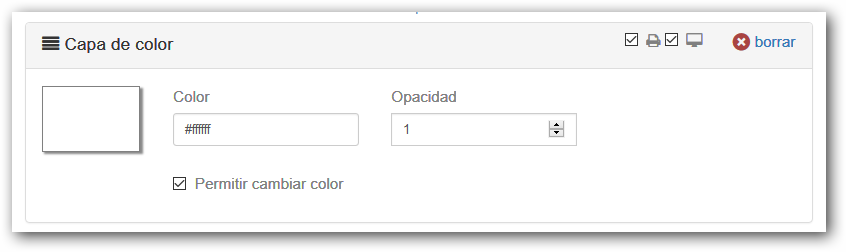
Capa de Color
Capa que llena el área de diseño con el color indicado.
- Permite seleccionar un color, indicar la opacidad (1=opaco, 0=transparente)
- Marcar si permitimos que el usuario final pueda cambiar el color del fondo.
- Esta capa siempre tiene marcadas las opciones de impresora y pantalla.

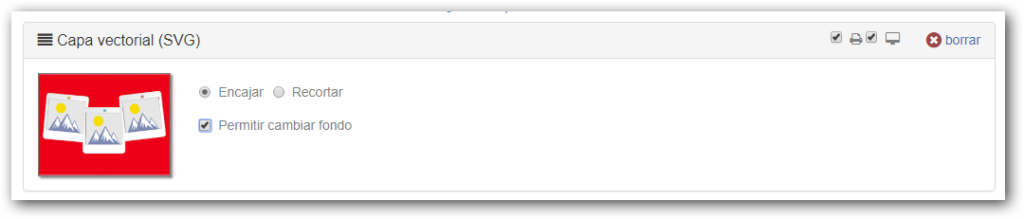
Capa vectorial SVG
Permite importar un diseño SVG, que habremos subido previamente en la carpeta Materiales del backoffice.
- Permite indicar si el diseño se ajusta al área o la rellena.
- Permite indicar si el usuario puede cambiar el color de fondo (en el caso de que el diseño SVG tenga una zona rectangular marcada con la etiqueta #IMX_BACKGROUND).

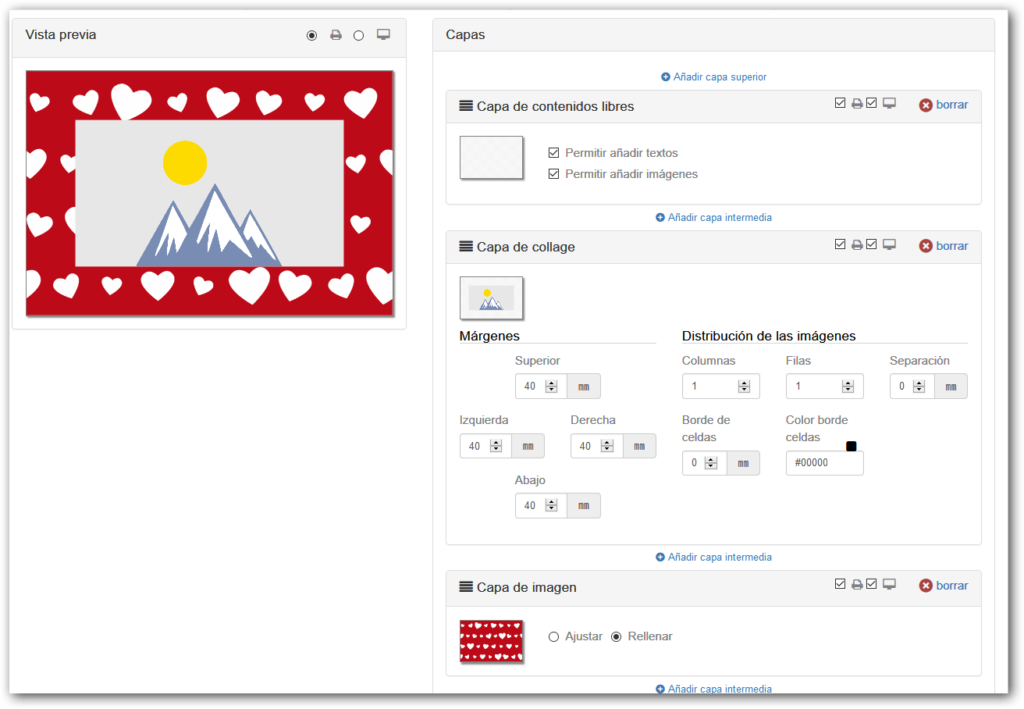
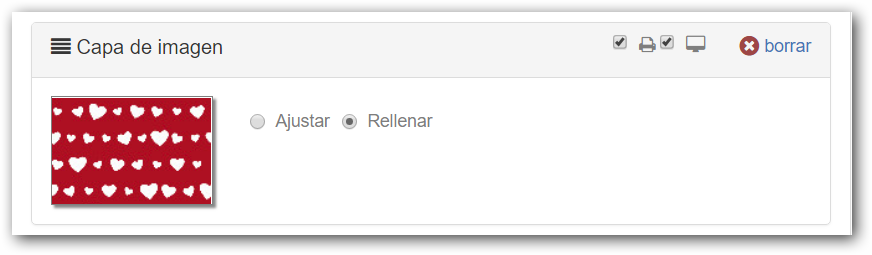
Capa de Imagen
Llena el área del diseño con la imagen indicada.
- Se pueden utilizar imágenes en formato JPG o PNG y se aconseja no superar los 10 Mb.
- Permite indicar si la imagen se ajusta al área del diseño o la rellena.

Importar
En el momento de empezar un nuevo diseño el sistema permite “importar” o “crear”
Si se elige “importar”, se muestra una ventana que permite importar un diseño SVG, que habremos subido previamente en la carpeta Material del backoffice.
Una vez importado el diseño inicial tienes 2 capas , arriba la capa de contenidos libres y debajo la capa de diseño SVG.

Si seleccionamos “Crear” el diseño inicial tiene 3 capas, arriba la capa de contenidos Libres, una capa intermedia de tipo Collage y una capa inferior de tipo Color.
Hay ciertas restricciones en los diseños basados en capas:
- Como mínimo el diseño tiene que tener una capa
- Solo puede haber 1 capa de “Contenidos libres”.
- Solo puede haber 1 capa de tipo “Collage” o de tipo “Vectorial SVG”
- La capa de “Contenidos libres” no puede estar por debajo de la capa de “Collage” o “Diseño SVG”.
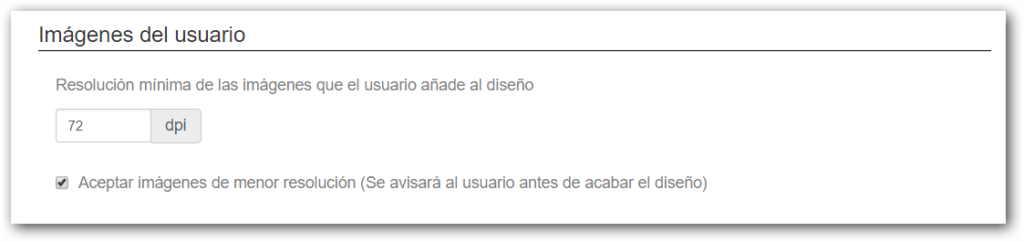
Imágenes del usuario
En este apartado podemos configurar la resolución mínima que aceptamos de las imágenes que el usuario puede añadir al diseño.
- Si marcamos la opción de “aceptar imágenes de menor resolución”, el programa avisará al usuario de que su imagen no tiene la resolución adecuada pero le dejara finalizar el pedido.
- Si esta opción no está marcada, el cliente no podrá finalizar su pedido si la imagen no tiene la resolución mínima.

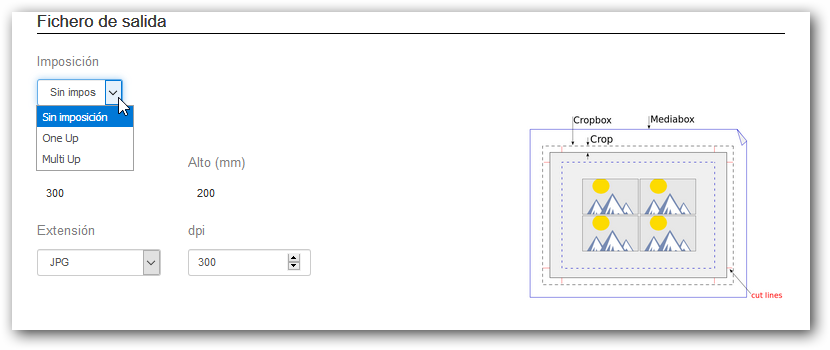
Fichero de salida
En este menú deberemos configurar las dimensiones del tamaño de papel de los archivos a imprimir, si queremos usar imposición, así como el formato del fichero que puede ser JPG o PDF.
La imagen se descarga para imprimir con las medidas, el formato de archivo y los dpi configurados.

Sin Imposición
Utilizaremos la opción de fichero de salida sin imposición, cuando necesitamos la imagen del pedido con las mismas medidas del producto y a la resolución de impresión, por ejemplo para imprimir en minilab, en impresoras de sublimación, plotters etc.
Imposición One Up
La imposición One Up la podemos utilizar si queremos imprimir la imagen de un pedido en un formato de papel mayor.
Esta imposición generalmente se utiliza cuando la imagen del producto se imprime sobre una página de mayor tamaño y es necesario tener unas marcas de corte.

Imposición Multi Up
En el editor de Gran Formato, como en el pedido solo se recibe una imagen para imprimir, con este tipo este tipo de imposición se obtiene el mismo resultado que con la imposición One Up.
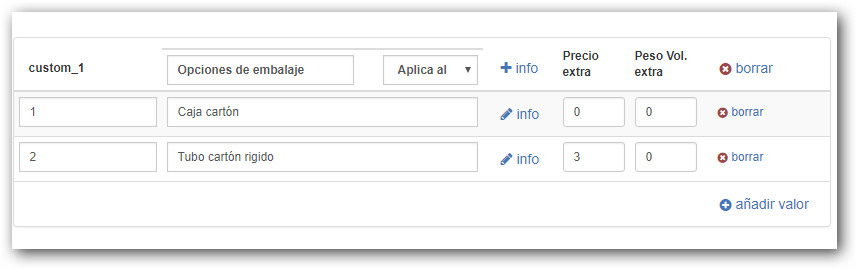
Opciones
El editor permite seleccionar dos tipos de opciones distintas, la opción “Opción personalizada”
Opción personalizada
Esta opción permite la personalización de cualquier característica extra que queramos ofrecer al producto, y nos permite añadir tantas opciones personalizadas como se precisen, es posible añadir un coste adicional por cada opción.
Está opción no afecta a las imágenes a imprimir.